diff options
| author | Joel Hans <joel@netdata.cloud> | 2020-09-29 10:57:52 -0700 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2020-09-29 10:57:52 -0700 |
| commit | 61d7e23eed0503bf591274df70713970213b5c7f (patch) | |
| tree | 125879ff5f780c2937ee206fc510d89e9a91a868 /docs/visualize | |
| parent | e3b04fb39a06991d9a2deed0488044dd7d340e3f (diff) | |
Add docsv2 project to master branch (#10000)
* Add overview docs to docsv2 project
* Add quickstart docs to docsv2 project (#9865)
* Init quickstart docs
* Begin work on quickstart guides
* Finish quickstart drafts
* Tweaks to both quickstarts
* Add titles
* Copyedit pass to both docs
* Fixes for Amy and Jen
* Add Get doc to docsv2 project (#9854)
* Init get file
* Add some links
* Change h2 to h1
* Rephrase
* Add configure docs to docsv2 project (#9878)
* Add overview docs to docsv2 project (#9849)
* Init files
* Add drafts of what and why
* Finish initial drafts
* Fix edit URL
* Copyedit pass
* Finish initial drafts of configure docs
* Copyedit all docs
* Fixes for Amy
* Fixes for Jen
* Add collect docs to the docsv2 project (#9932)
* Init files
* Finish first two collect docs
* Finish drafts of collect docs
* Copyedit pass
* Fixes for Amy
* Fix for Jen
* Add visualize docs to the docsv2 project (#9943)
* Add visualize docs
* Copyedits and cleanup
* New images and features
* Copyedit pass and cleanup
* Missing word
* Fixes for Jen
* Add monitor docs to docsv2 project (#9949)
* Finish drafts of monitor docs
* Copyedit pass
* Remove whitespace
* Fixes for Jen
* Add store docs to docsv2 project (#9969)
* Finalize store documents
* Fix import path
* Finishing edit section
* Copyedit pass
* Add export docs to docsv2 project (#9986)
* Add install and claim videos to Get doc
* Finish drafts of exporting docs plus other tweaks
* Init new exporting READMEs
* Copyedit pass and new links
* Fixes for Amy, Vlad, Jen
* Fix links in docsv2 project (#9993)
* Fix links
* Fix a bunch of links ahead of export merge
* Fix additional links
* Fix links, nuke what-is-netdata
* Fixing a few last links
* Improve product images in overview
* Remove extra paren
* Quick tweaks for Jen
* Fixes for Jen
* Access fix
* Remove extra word
Diffstat (limited to 'docs/visualize')
| -rw-r--r-- | docs/visualize/create-dashboards.md | 63 | ||||
| -rw-r--r-- | docs/visualize/interact-dashboards-charts.md | 89 | ||||
| -rw-r--r-- | docs/visualize/view-all-nodes.md | 77 |
3 files changed, 229 insertions, 0 deletions
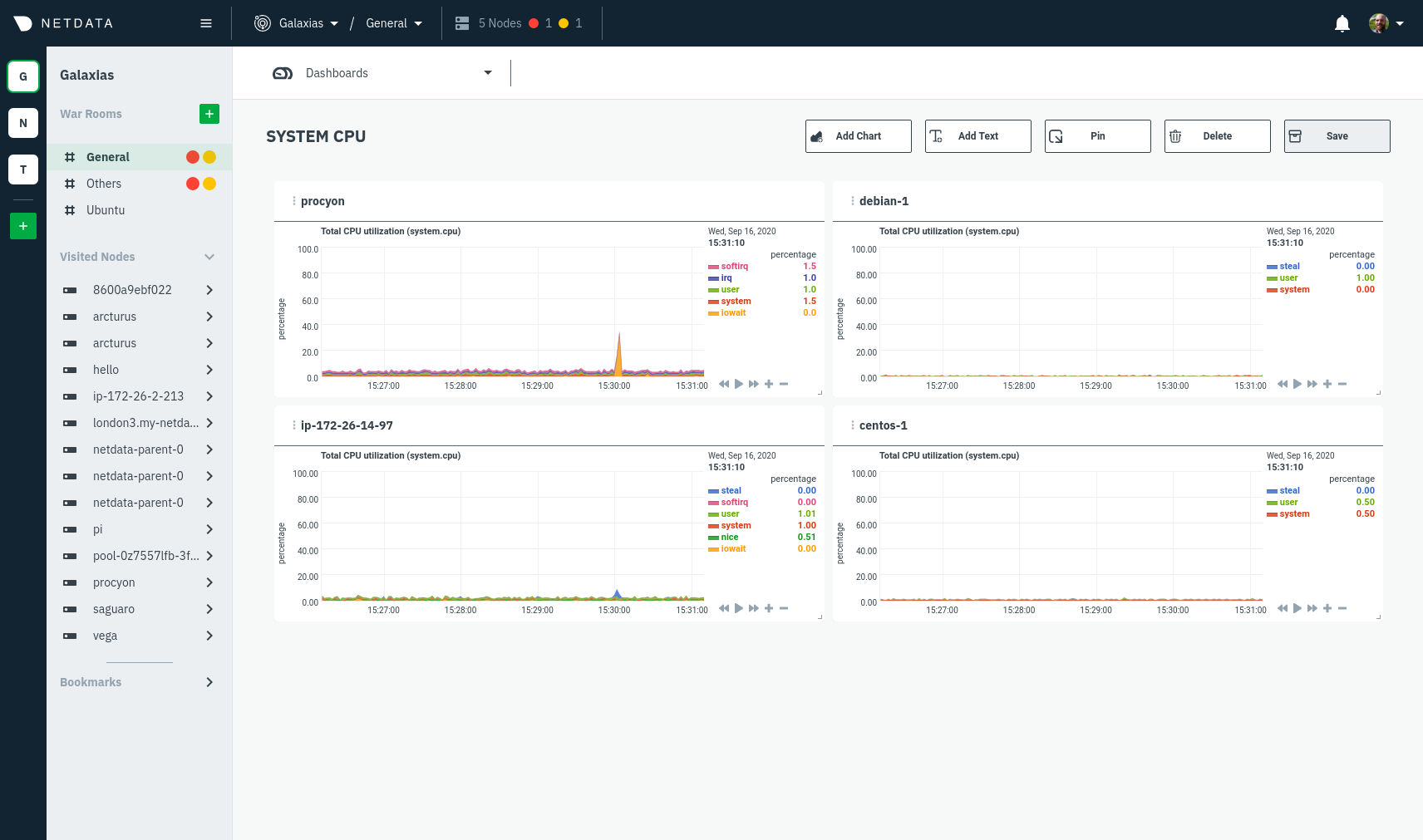
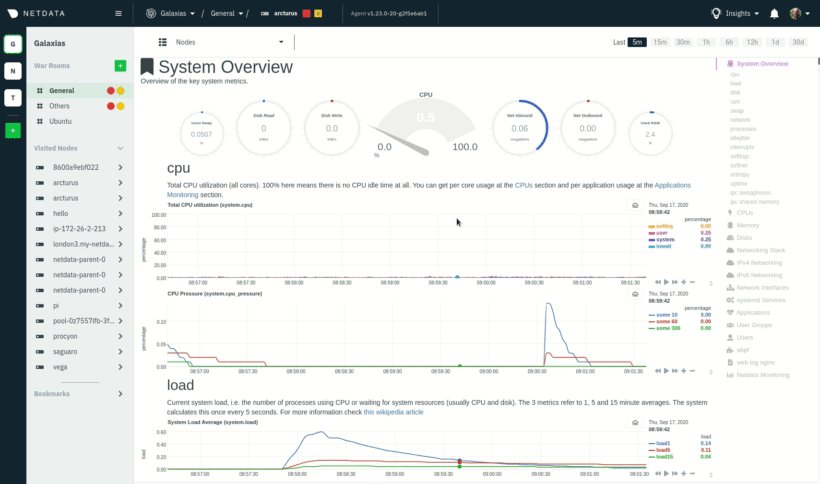
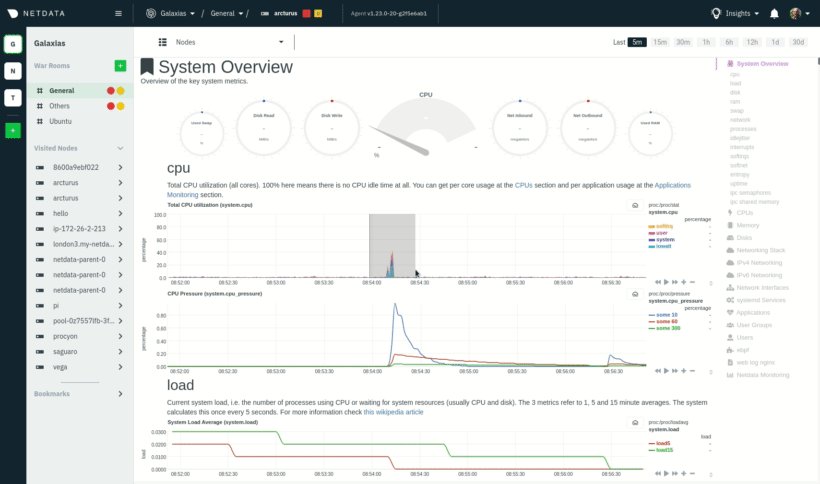
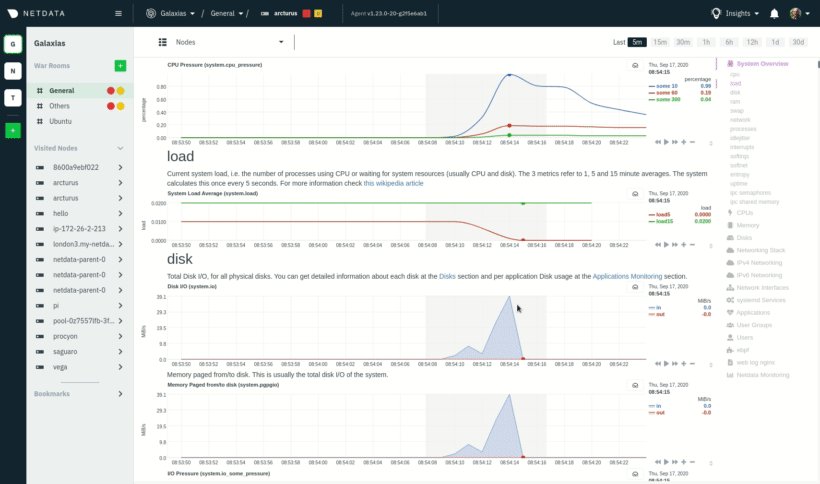
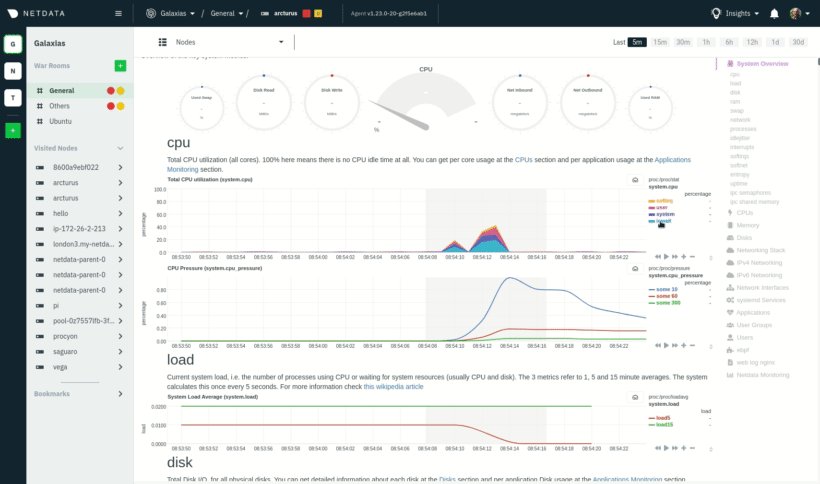
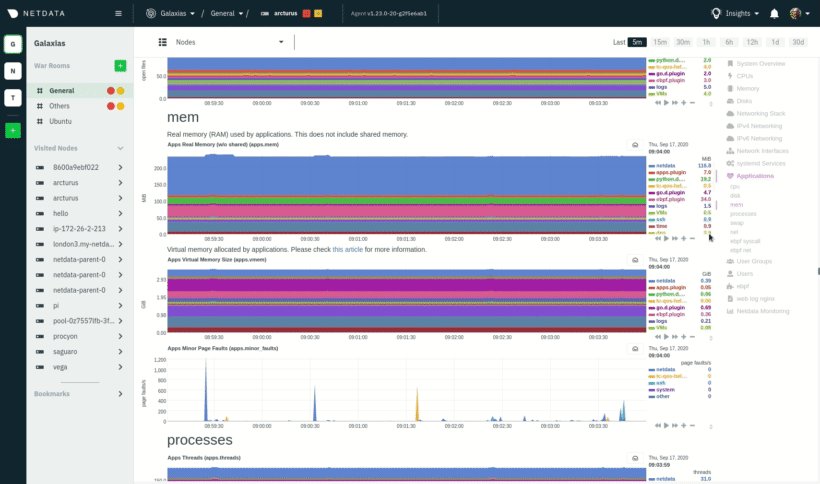
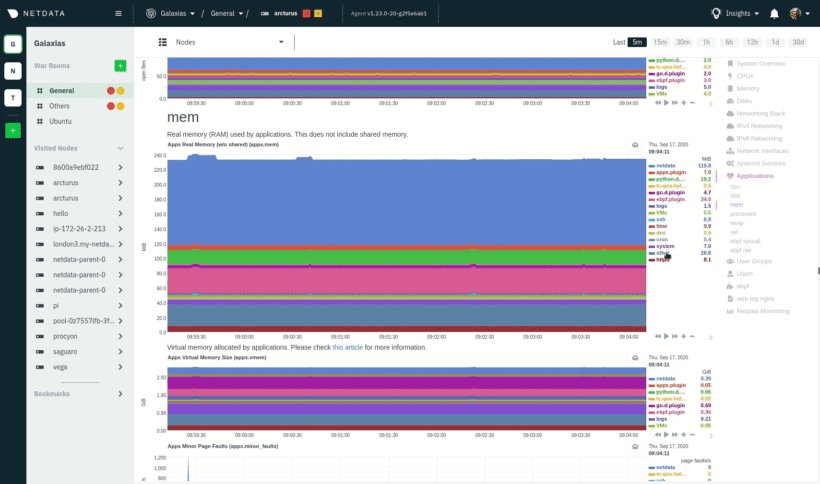
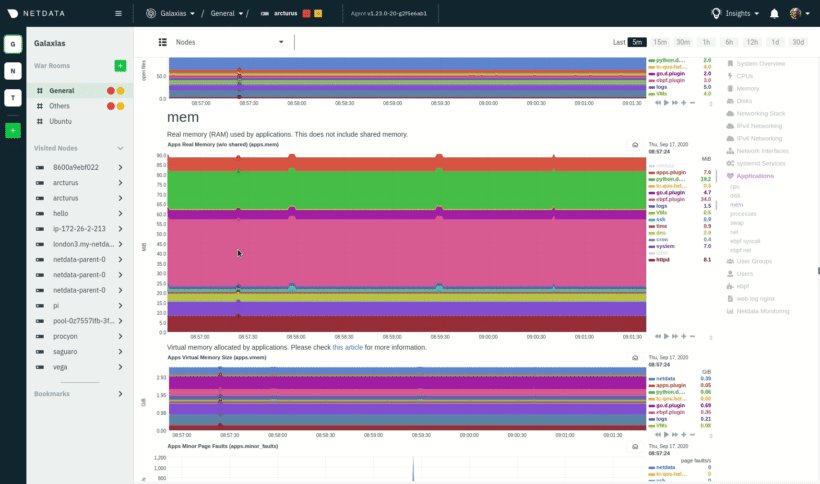
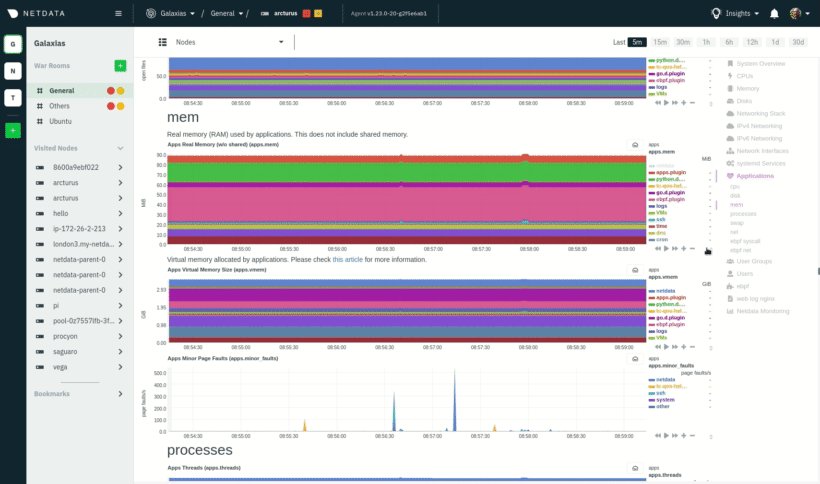
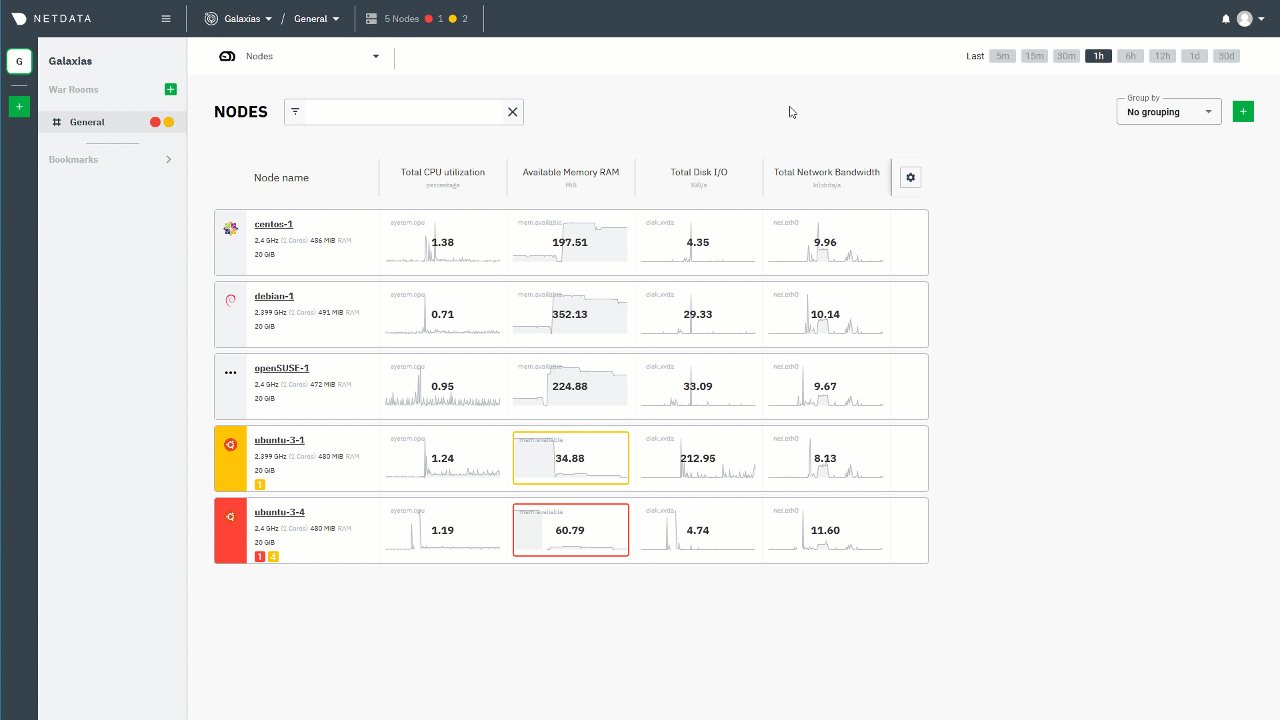
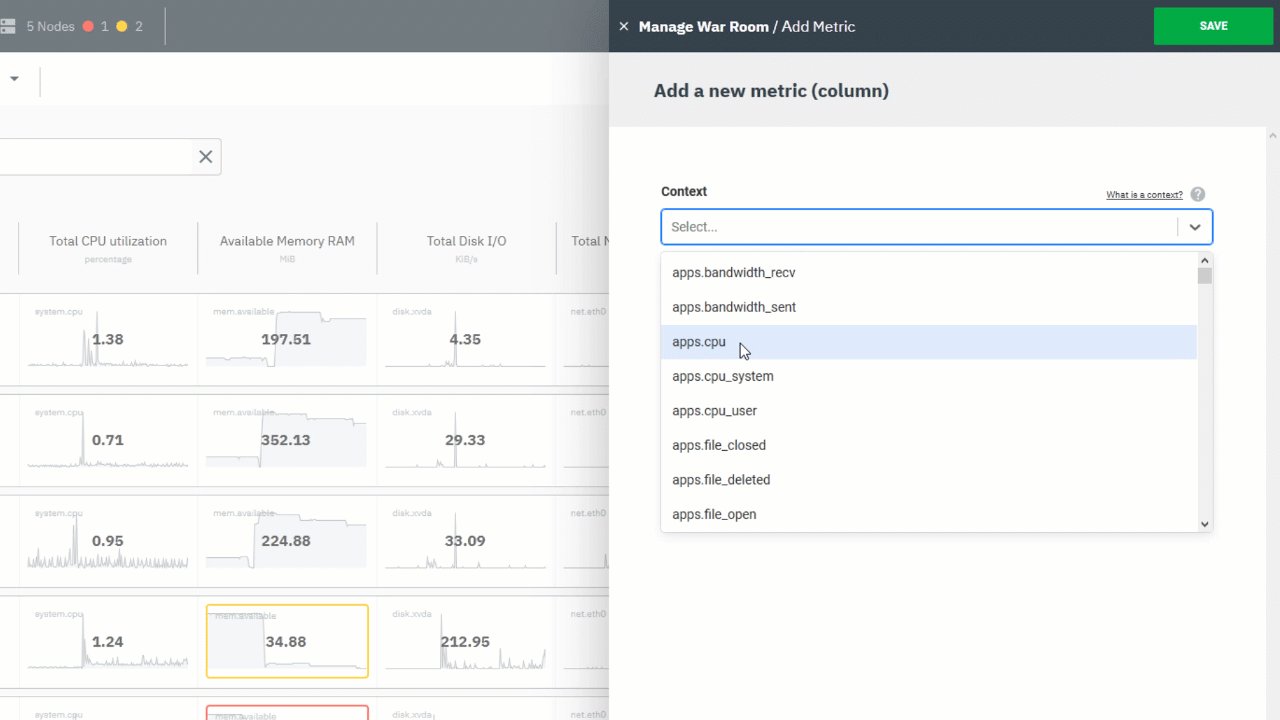
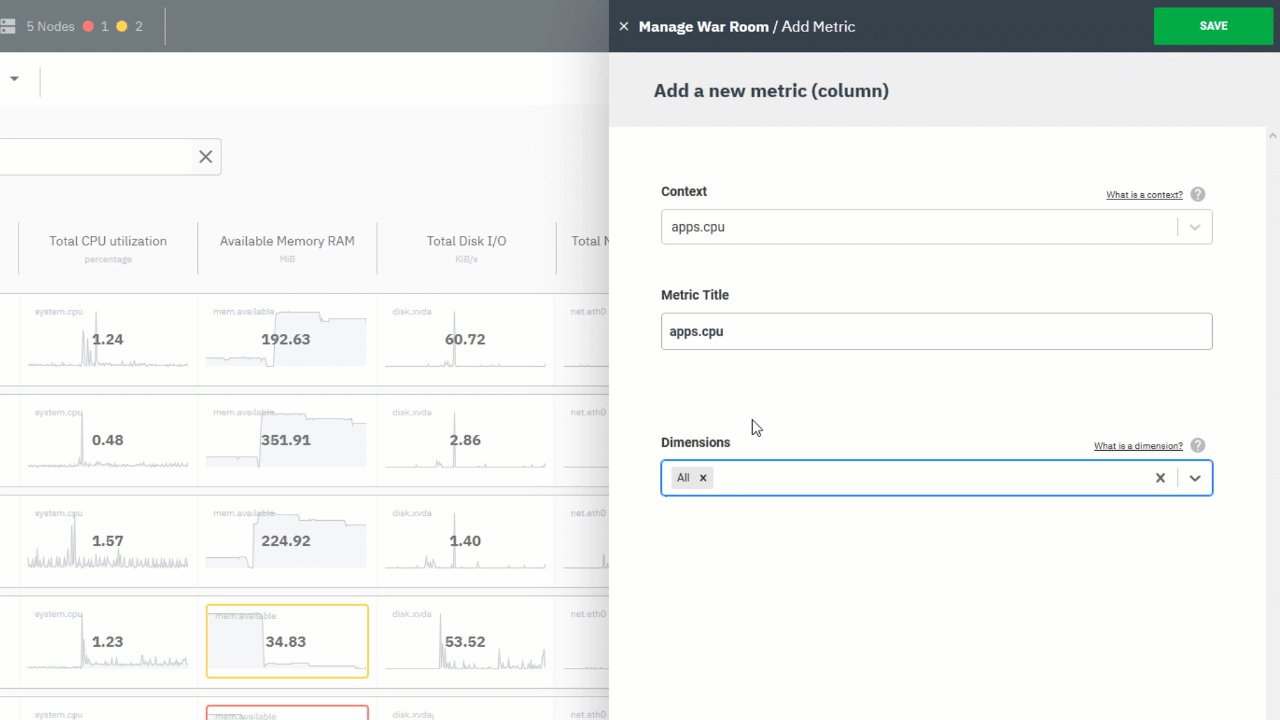
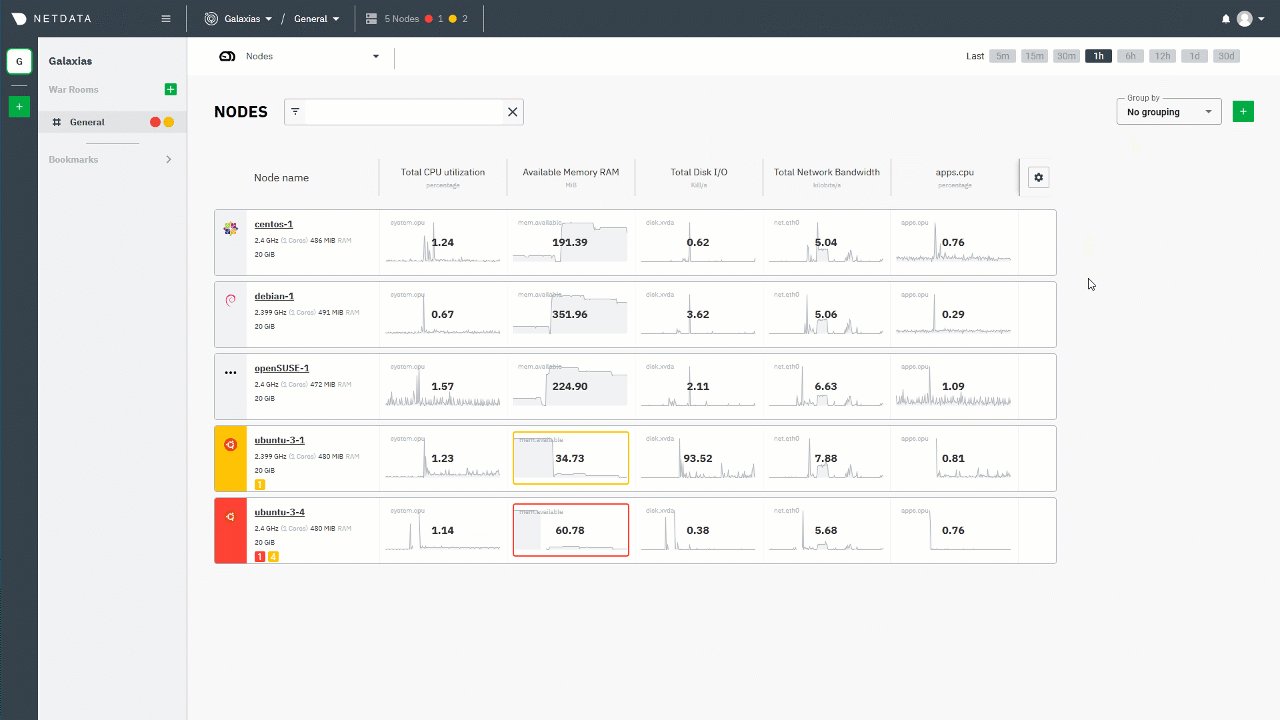
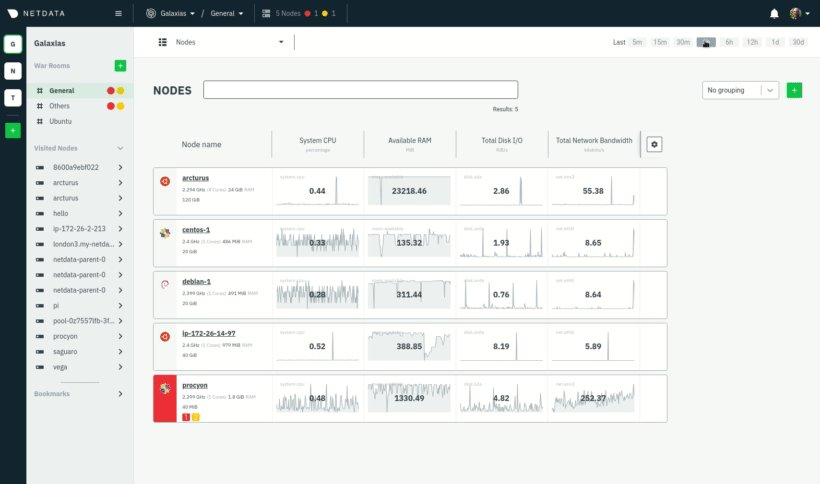
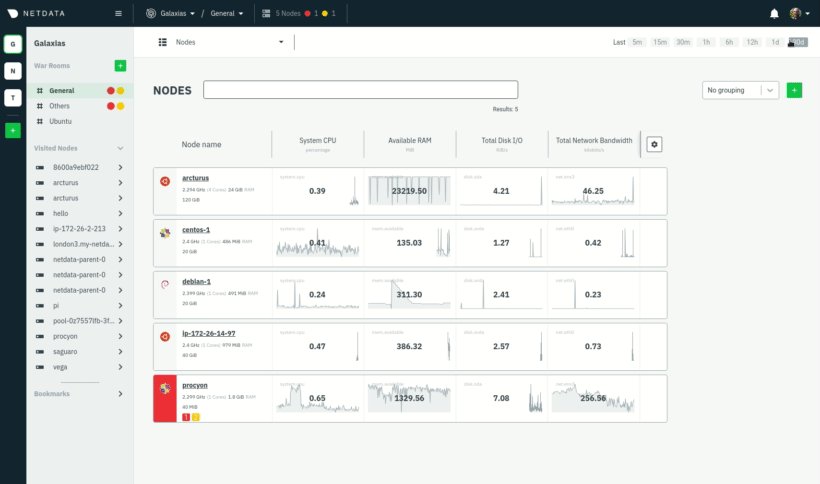
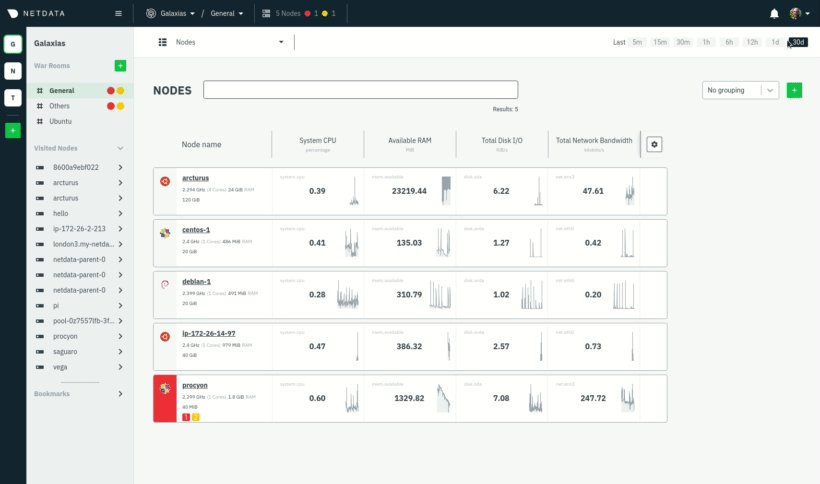
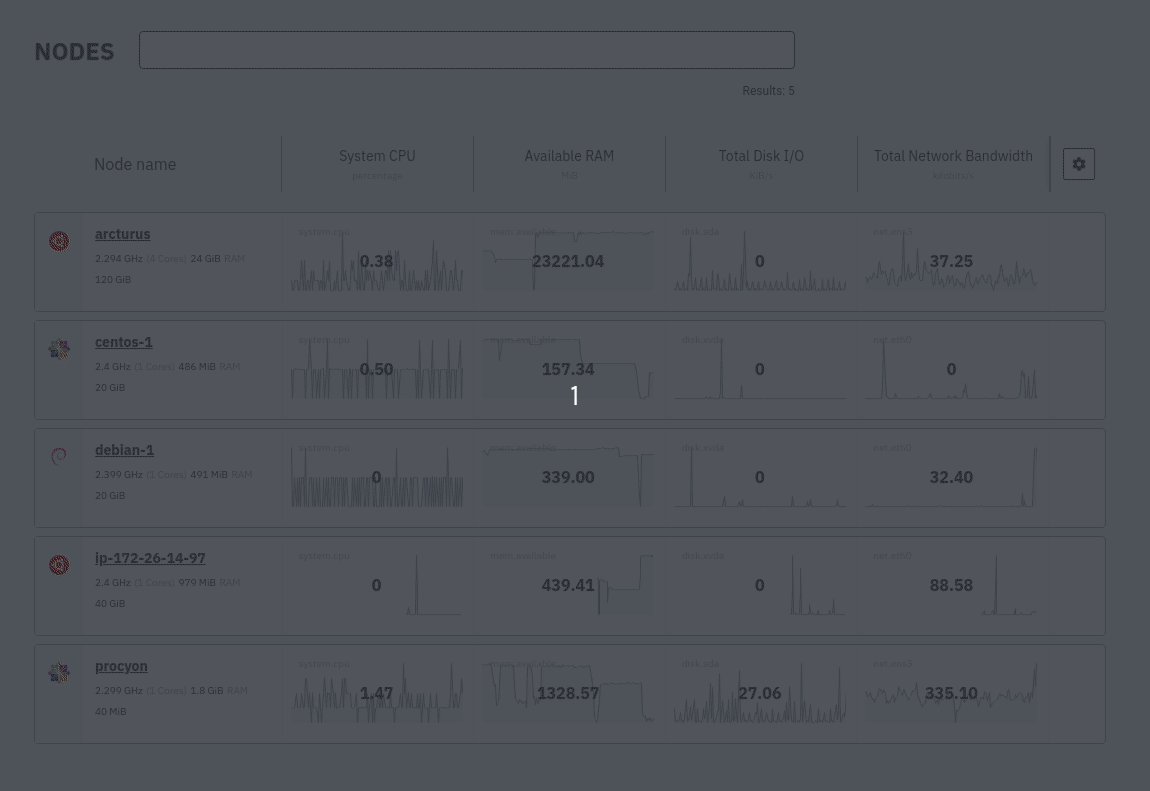
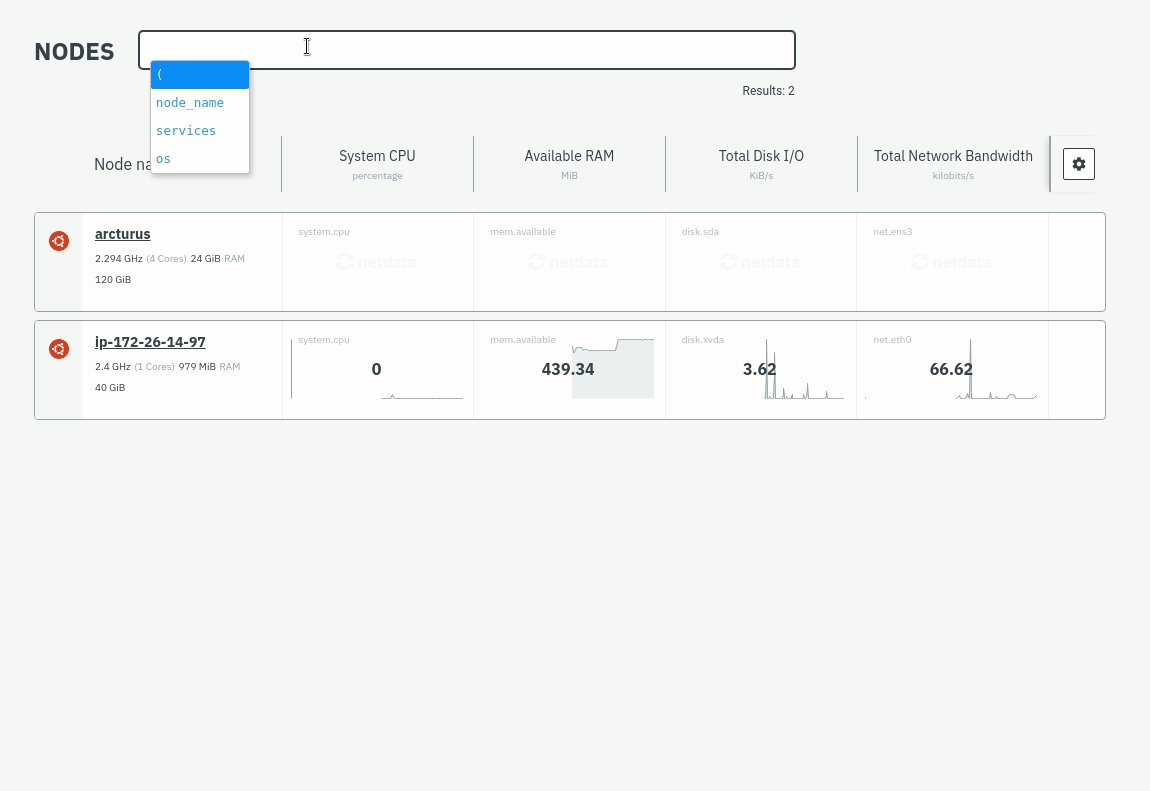
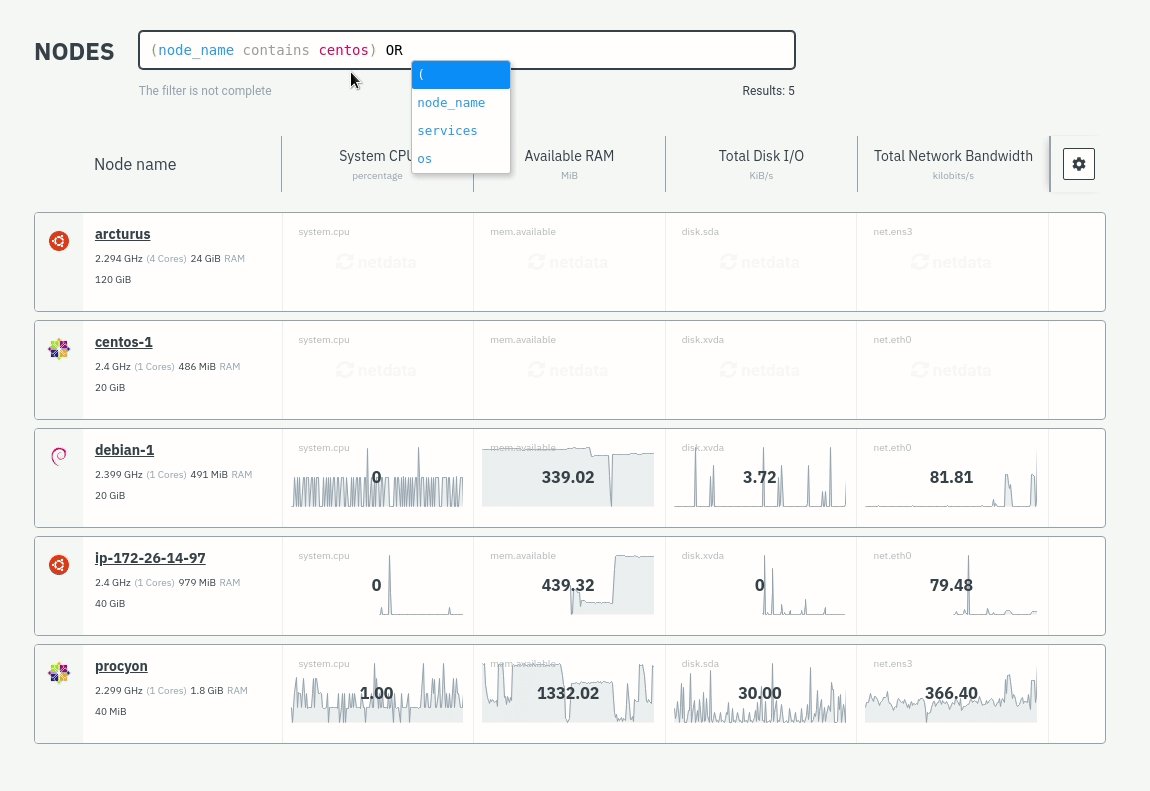
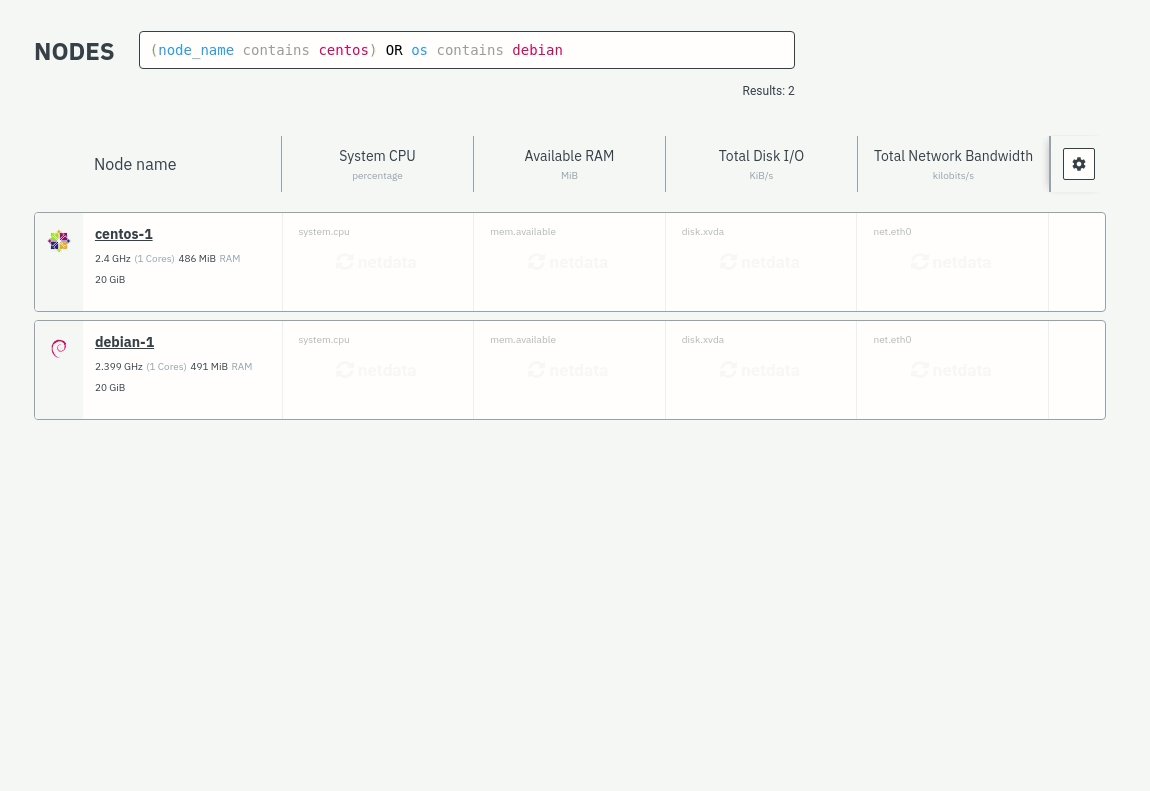
diff --git a/docs/visualize/create-dashboards.md b/docs/visualize/create-dashboards.md new file mode 100644 index 0000000000..d4bcf71c1f --- /dev/null +++ b/docs/visualize/create-dashboards.md @@ -0,0 +1,63 @@ +<!-- +title: "Create new dashboards" +description: "Create new dashboards in Netdata Cloud, with any number of metrics from any node on your infrastructure, for targeted troubleshooting." +custom_edit_url: https://github.com/netdata/netdata/edit/master/docs/visualize/create-dashboards.md +--> + +# Create new dashboards + +With Netdata Cloud, you can build new dashboards that put key metrics from any number of distributed systems in one +place for a bird's eye view of your infrastructure. You can create more meaningful visualizations for troubleshooting or +keep a watchful eye on your infrastructure's most meaningful metrics without moving from node to node. + +In the War Room you want to monitor with this dashboard, click on your War Room's dropdown, then click on the green **+ +Add** button next to **Dashboards**. In the panel, give your new dashboard a name, and click **+ Add**. + +Click the **Add Chart** button to add your first chart card. From the dropdown, select the node you want to add the +chart from, then the context. Netdata Cloud shows you a preview of the chart before you finish adding it. The **Add +Text** button creates a new card with user-defined text, which you can use to describe or document a particular +dashboard's meaning and purpose. + + + +Charts in dashboards are [fully interactive](/docs/visualize/interact-dashboards-charts.md) and synchronized. You can +pan through time, zoom, highlight specific timeframes, and more. + +Move any card by clicking on their top panel and dragging them to a new location. Other cards re-sort to the grid system +automatically. You can also resize any card by grabbing the bottom-right corner and dragging it to its new size. + +Hit the **Save** button to finalize your dashboard. Any other member of the War Room can now access it and make changes. + +## Jump to single-node Cloud dashboards + +While dashboards help you associate essential charts from distributed nodes on a single pane of glass, you might need +more detail when troubleshooting an issue. Quickly jump to any node's dashboard by clicking the 3-dot icon in the corner +of any card to open a menu. Hit the **Go to Chart** item. + +Netdata Cloud takes you to the same chart on that node's dashboard. You can now navigate all that node's metrics and +[interact with charts](/docs/visualize/interact-dashboards-charts.md) to further investigate anomalies or troubleshoot +complex performance problems. + +When viewing a single-node Cloud dashboard, you can also click on the add to dashboard icon <img +src="https://user-images.githubusercontent.com/1153921/87587846-827fdb00-c697-11ea-9f31-aed0b8c6afba.png" alt="Dashboard +icon" class="image-inline" /> to quickly add that chart to a new or existing dashboard. You might find this useful when investigating an anomaly and want to quickly populate a dashboard with potentially correlated metrics. + +## Pin dashboards and navigate through Netdata Cloud + +Click on the **Pin** button in any dashboard to put those charts into a separate panel at the bottom of the screen. You +can now navigate through Netdata Cloud freely, individual Cloud dashboards, the Nodes view, different War Rooms, or even +different Spaces, and have those valuable metrics follow you. + + + +Pinning dashboards helps you correlate potentially related charts across your infrastructure and discover root causes +faster. + +## What's next? + +While it's useful to see real-time metrics on flexible dashboards, you need ways to know precisely when an anomaly +strikes. Every Netdata Agent comes with a health watchdog that uses [alarms](/docs/monitor/configure-alarms.md) and +[notifications](/docs/monitor/enable-notifications.md) to notify you of issues seconds after they strike. + +[](<>) diff --git a/docs/visualize/interact-dashboards-charts.md b/docs/visualize/interact-dashboards-charts.md new file mode 100644 index 0000000000..6b0076e07a --- /dev/null +++ b/docs/visualize/interact-dashboards-charts.md @@ -0,0 +1,89 @@ +<!-- +title: "Interact with dashboards and charts" +description: "Zoom, highlight, and pan through time on hundreds of real-time, interactive charts to quickly discover the root cause of any anomaly." +custom_edit_url: https://github.com/netdata/netdata/edit/master/docs/visualize/interact-dashboards-charts.md +--> + +# Interact with dashboards and charts + +You can find Netdata's dashboards in two places: locally served at `http://NODE:19999` by the Netdata Agent, and in +Netdata Cloud. While you access these dashboards differently, they have similar interfaces, identical charts and +metrics, and you interact with both of them the same way. + +> If you're not sure which option is best for you, see our [single-node](/docs/quickstart/single-node.md) and +> [infrastructure](/docs/quickstart/infrastructure.md) quickstart guides. + + + +Netdata dashboards are single, scrollable pages with many charts stacked on top of one another. As you scroll up or +down, charts appearing in your browser's viewport automatically load and update every second. + +The dashboard is broken up into multiple **sections**, such as **System Overview**, **CPU**, **Disk**, which are +automatically generated based on which [collectors](/docs/collect/how-collectors-work.md) begin collecting metrics when +Netdata starts up. Sections also appear in the right-hand **menu**, along with submenus based on the contexts and +families Netdata creates for your node. + +## Charts, dimensions, families, and contexts + +A **chart** is an interactive visualization of one or more collected/calculated metrics. You can see the name (also +known as its unique ID) of a chart by looking at the top-left corner of a chart and finding the parenthesized text. On a +Linux system, one of the first charts on the dashboard will be the system CPU chart, with the name `system.cpu`. + +A **dimension** is any value that gets shown on a chart. The value can be raw data or calculated values, such as +percentages, aggregates, and more. Most charts will have more than one dimension, in which case it will display each in +a different color. You can disable or enable showing these dimensions by clicking on them. + +A **family** is _one_ instance of a monitored hardware or software resource that needs to be monitored and displayed +separately from similar instances. For example, if your node has multiple partitions, Netdata will create different +families for `/`, `/boot`, `/home`, and so on. Same goes for entire disks, network devices, and more. + +A **context** groups several charts based on the types of metrics being collected and displayed. For example, the +**Disk** section often has many contexts: `disk.io`, `disk.ops`, `disk.backlog`, `disk.util`, and so on. Netdata uses +this context to create individual charts and then groups them by family. You can always see the context of any chart by +looking at its name or hovering over the chart's date. + +See our [dashboard docs](/web/README.md#charts-contexts-families) for more information about the above distinctions +and how they're used across Netdata to meaningfully organize and present metrics. + +## Interact with charts + +Netdata's charts are fully interactive to help you find meaningful information about complex problems. You can pan +through historical metrics, zoom in and out, select specific timeframes for further analysis, resize charts, and more. +Whenever you use a chart in this way, Netdata synchronizes all the other charts to match it. + +| Change | Method #1 | Method #2 | Method #3 | +| ------------------------------------------------- | ----------------------------------- | --------------------------------------------------------- | ---------------------------------------------------------- | +| **Stop** a chart from updating | `click` | | | +| **Reset** charts to default auto-refreshing state | `double click` | `double tap` (touchpad/touchscreen) | | +| **Select** a certain timeframe | `ALT` + `mouse selection` | `⌘` + `mouse selection` (macOS) | | +| **Pan** forward or back in time | `click and drag` | `touch and drag` (touchpad/touchscreen) | | +| **Zoom** to a specific timeframe | `SHIFT` + `mouse selection` | | | +| **Zoom** in/out | `SHIFT`/`ALT` + `mouse scrollwheel` | `SHIFT`/`ALT` + `two-finger pinch` (touchpad/touchscreen) | `SHIFT`/`ALT` + `two-finger scroll` (touchpad/touchscreen) | + + + +These interactions can also be triggered using the icons on the bottom-right corner of every chart. They are, +respectively, `Pan Left`, `Reset`, `Pan Right`, `Zoom In`, and `Zoom Out`. + +You can show and hide individual dimensions by clicking on their names. Hiding dimensions simplifies the chart and can +help you better discover exactly which aspect of your system is behaving strangely. + +You can resize any chart by clicking-and-dragging the icon on the bottom-right corner of any chart. To restore the chart +to its original height, double-click the same icon. + + + +## What's next? + +Netdata Cloud users can [build new dashboards](/docs/visualize/create-dashboards.md) in just a few clicks. By +aggregating relevant metrics from any number of nodes onto a single interface, you can respond faster to anomalies, +perform more targeted troubleshooting, or keep tabs on a bird's eye view of your infrastructure. + +If you're finished with dashboards for now, skip to Netdata's health watchdog for information on [creating or +configuring](/docs/monitor/configure-alarms.md) alarms, and [send notifications](/docs/monitor/enable-notifications.md) +to get informed when something goes wrong in your infrastructure. + +[](<>) diff --git a/docs/visualize/view-all-nodes.md b/docs/visualize/view-all-nodes.md new file mode 100644 index 0000000000..8dc7d98400 --- /dev/null +++ b/docs/visualize/view-all-nodes.md @@ -0,0 +1,77 @@ +<!-- +title: "View all nodes at a glance" +description: "With Netdata Cloud's War Rooms, you can see the health status and real-time key metrics from any number of nodes in your infrastructure." +custom_edit_url: https://github.com/netdata/netdata/edit/master/docs/visualize/view-all-nodes.md +--> + +# View all nodes at a glance + +In Netdata Cloud, your nodes are organized into War Rooms. The default view for any War Room is called the **Nodes +view**, which lets you see the health, performance, and alarm status of a particular cross-section of your +infrastructure. + +Each node occupies a single row, first featuring that node's alarm status (yellow for warnings, red for critical alarms) +and operating system, some essential information about the node, followed by any number of user-defined columns for key +metrics. + +Click on the hostname of any node to seamlessly navigate to that node's Cloud dashboard. From here, you will see all the +same charts and real-time metrics as you would if you viewed the local dashboard at `http://NODE:19999`. + + + +By combining Nodes view with Cloud dashboards, you and your team can view all nodes at a glance, immediately identify +anomalies with auto-updating health statuses and key metrics, then dive into individual dashboards for discovering the +root cause. + +## Add and edit key metrics + +Customize any War Room by adding new key metrics or editing the existing ones. These customizations appear for anyone +else with access to that War Room so that your entire team can troubleshoot from the same platform. + +Add more key metrics by clicking the gear icon in the Nodes view. Choose the context you'd like to add, give it a +relevant name, and select whether you want to see all dimensions (the default), or only the specific dimensions your +team is interested in. + + + +To edit existing key metrics, click the gear icon, then the pencil icon. Use the panel to edit that metric's context or +title, add or remove dimension, or delete the chart altogether. + +## Change the timeframe + +By default, the Nodes view shows the last 5 minutes of metrics data on every chart. The value displayed above the chart +is the 5-minute average of those metrics. + +Change the timeframe, and also change both the charts and the average value, by clicking on any of the buttons +next to the **Last** label. **15m** will display the last 15 minutes of metrics for each chart, **30m** for 30 minutes, +and so on. + + + +## Filter and group your infrastructure + +Use the filter input next to the Nodes heading to filter the nodes in a given War Room. The filtering feature supports +relational operators (==, !=, contains, and !contains) and logical operators (AND, OR), plus the name, OS, or services +running on your nodes to quickly turn any War Room into a focused troubleshooting interface. See what services Netdata +Cloud can filter by in the [supported collectors list](/collectors/COLLECTORS.md). + +For example, `name == centos OR os == debian` filters any nodes by the exact name centos or has Debian as its operating +system. + +You can also use parentheses around operators to create more sophisticated filters. `(name contains aws AND os contains +ubuntu) OR services == apache` shows only nodes that have aws in the hostname and are Ubuntu-based, or any nodes that +have an Apache webserver running on them. + + + +## What's next? + +To troubleshoot complex performance issues using Netdata, you need to understand how to interact with its meaningful +visualizations. Learn more about [interaction](/docs/visualize/interact-dashboards-charts.md) to see historical metrics, +highlight timeframes for targeted analysis, and more. + +[](<>) |
