diff options
| author | Joel Hans <joel@netdata.cloud> | 2020-03-12 06:10:16 -0700 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2020-03-12 06:10:16 -0700 |
| commit | 11fa175c98855d1d142ac256df8e6bad6600498c (patch) | |
| tree | a7172e9084cad0c82d7d9141ac73ae8a372246f3 /docs | |
| parent | bc0ca9b1b3cbdd6d1a76d2150080dff79e116e24 (diff) | |
Add Patti's video to docs (#8385)
We're adding Patti's dashboard intro video to a few relevant spots in the documentation to get some more eyes on it.
Diffstat (limited to 'docs')
| -rw-r--r-- | docs/generator/custom/css/netdata.css | 4 | ||||
| -rw-r--r-- | docs/getting-started.md | 5 | ||||
| -rw-r--r-- | docs/step-by-step/step-02.md | 6 |
3 files changed, 15 insertions, 0 deletions
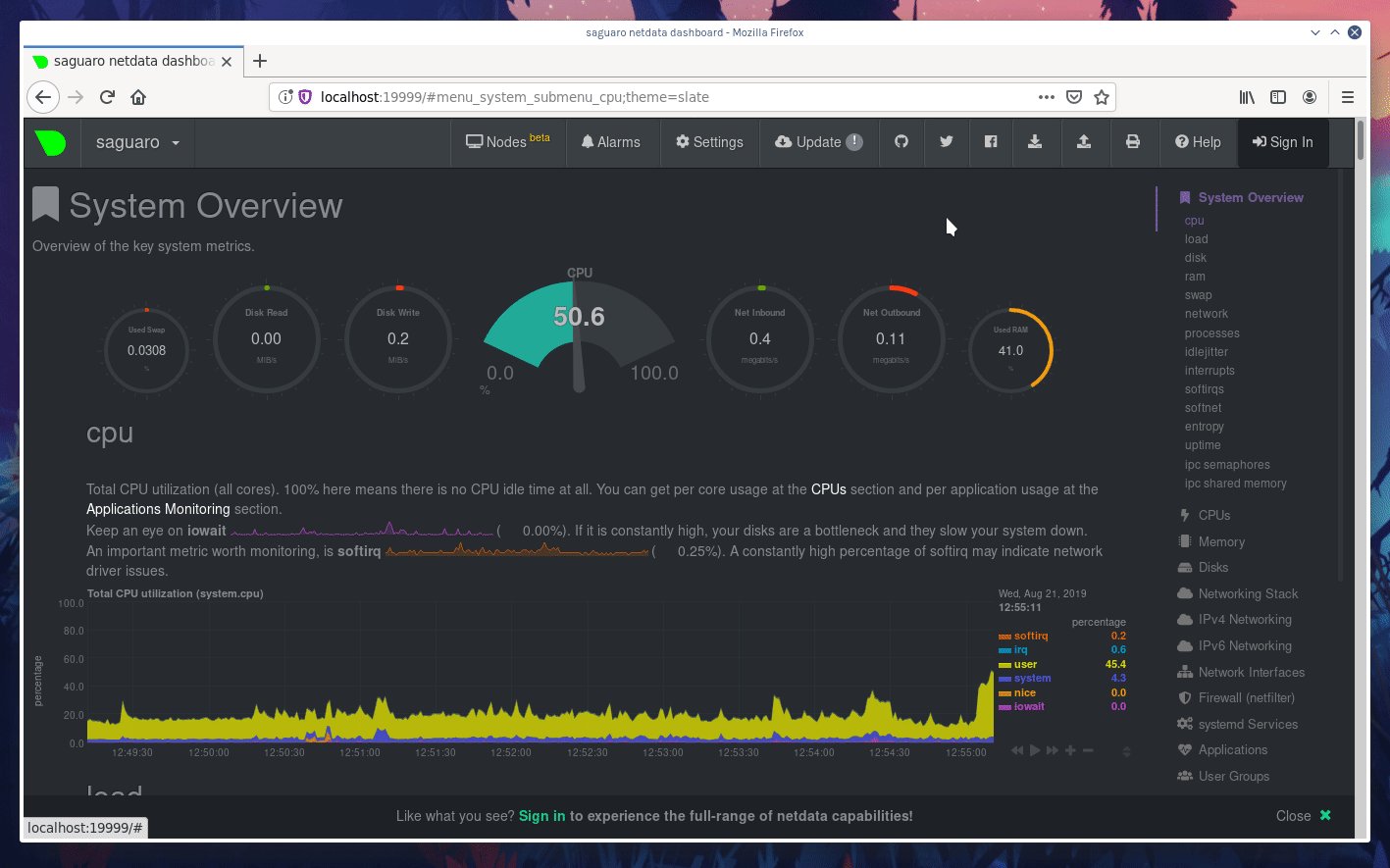
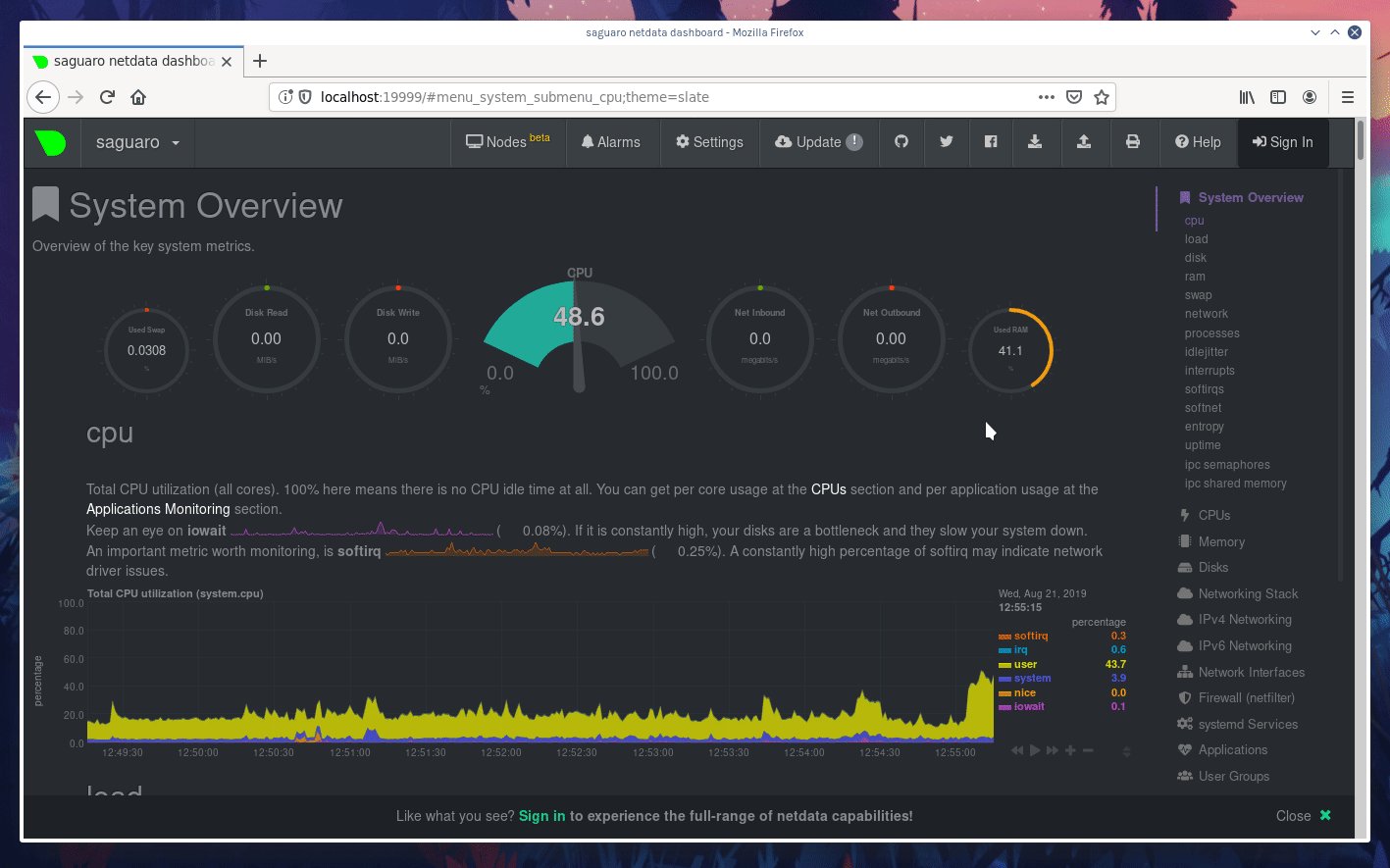
diff --git a/docs/generator/custom/css/netdata.css b/docs/generator/custom/css/netdata.css index 9bacac0677..2ca0dcc249 100644 --- a/docs/generator/custom/css/netdata.css +++ b/docs/generator/custom/css/netdata.css @@ -429,6 +429,10 @@ html [data-md-color-primary="blue-grey"] .md-nav--primary .md-nav__title--site { font-size: 0.75rem; } +.md-typeset details > summary { + font-weight: 400; +} + /* Support figures and figcaptions with some styling. */ .md-typeset figure img { border-radius: 3px 3px 0 0; diff --git a/docs/getting-started.md b/docs/getting-started.md index 67e4fa6e96..c86416a929 100644 --- a/docs/getting-started.md +++ b/docs/getting-started.md @@ -1,6 +1,7 @@ <!-- --- title: "Getting started guide" +date: 2020-03-11 custom_edit_url: https://github.com/netdata/netdata/edit/master/docs/getting-started.md --- --> @@ -26,6 +27,10 @@ Open up your web browser of choice and navigate to `http://YOUR-HOST:19999`. Wel  +<details markdown="1"><summary>Want to see the dashboard and its features in action? Check out our video.</summary> +<iframe width="720" height="405" src="https://www.youtube.com/embed/Ob6-Wkb6ZBA" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> +</details> + **What's next?**: - Read more about the [standard Netdata dashboard](../web/gui/). diff --git a/docs/step-by-step/step-02.md b/docs/step-by-step/step-02.md index fafe1f5e30..fa9c69afeb 100644 --- a/docs/step-by-step/step-02.md +++ b/docs/step-by-step/step-02.md @@ -1,6 +1,7 @@ <!-- --- title: "Step 2. Get to know Netdata's dashboard" +date: 2020-03-11 custom_edit_url: https://github.com/netdata/netdata/edit/master/docs/step-by-step/step-02.md --- --> @@ -27,6 +28,11 @@ In this step of the Netdata guide, you'll learn how to: Let's get started! +<details markdown="1"><summary>Like shortcuts? Watch our six-minute quickstart video for Netdata's dashboard.</summary> +<iframe width="720" height="405" src="https://www.youtube.com/embed/Ob6-Wkb6ZBA" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> +<p>Once you've finished, <a href="#whats-next">skip ahead</a> or scroll down for the text-based dashboard quickstart.</p> +</details> + ## Visit and explore the dashboard Netdata's dashboard is where you interact with your system's metrics. Time to open it up and start exploring. Open up |
